In meinem ESP32 Tutorial erkläre ich dir die Grundlagen mit dem NodeMCU ESP32 Mikrocontroller - ähnlich wie schon in meinem NodeMCU ESP8266 Einführungstutorial. Dazu zeige ich dir, wie du mit der Arduino IDE den ESP32 programmieren kannst und stelle dir ein kleines Programm vor. In diesem simplen Programm werden die beiden Kerne des ESP 32 genutzt, um zwei LED in unterschiedlichen Intervallen Blinken zu lassen. Auf die Bluetooth-Fähigkeiten des ESP32 wird in einem eigenen Tutorial eingegangen. Der ESP32 unterscheidet sich vom ESP8266 darin, dass er neben WLAN bzw. WiFi unter anderem zusätzlich Bluetooth und einen weiteren Prozessorkern besitzt. Dieser Dual Core ermöglicht es, zwei parallele Prozesse zu implementieren. Alle Unterschiede und Gemeinsamkeiten habe ich bereits in meinem Artikel ESP32 vs ESP8266 erläutert. Dank seiner geringen Kosten und dem geringen Stromverbrauch eignet sich der ESP 32 also genau wie der ESP 8266 für Smart Home Projekte! In Verbindung mit einem Raspberry Pi lassen sich so für wenig Geld schon einige smarten Funktionen selbst bauen!
Im Vergleich zum ESP8266 ist der ESP32 etwas teurer, jedoch immer noch sehr günstig.ESP32: Arduino IDE vorbereiten
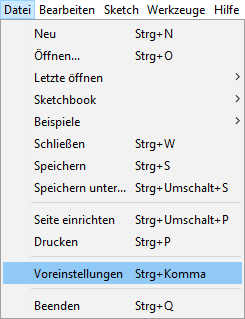
Damit du den ESP32 mit der Arduino IDE programmieren kannst, muss die Arduino IDE erst einmal vorbereitet werden. Falls du die Arduino IDE noch nicht installiert hast, kannst du sie hier herunterladen. Wenn du die Arduino IDE gestartet hast, kannst du unter dem Menüpunkt "Datei" die Voreinstellungen öffnen.
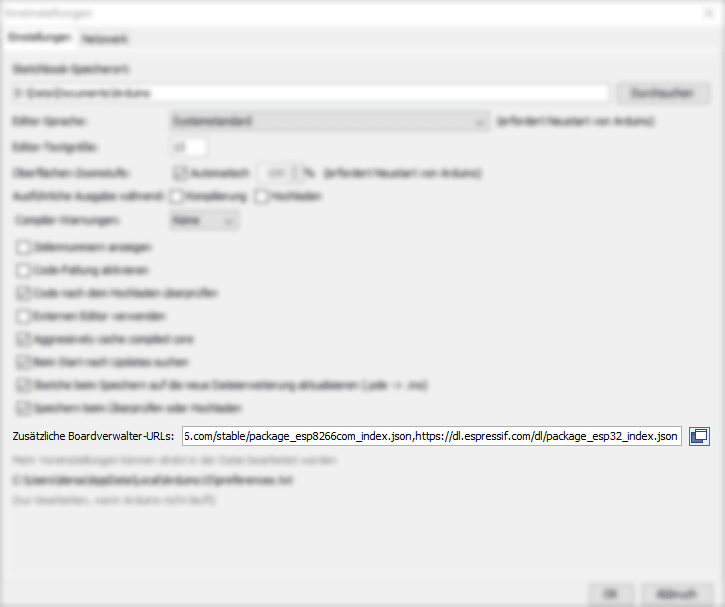
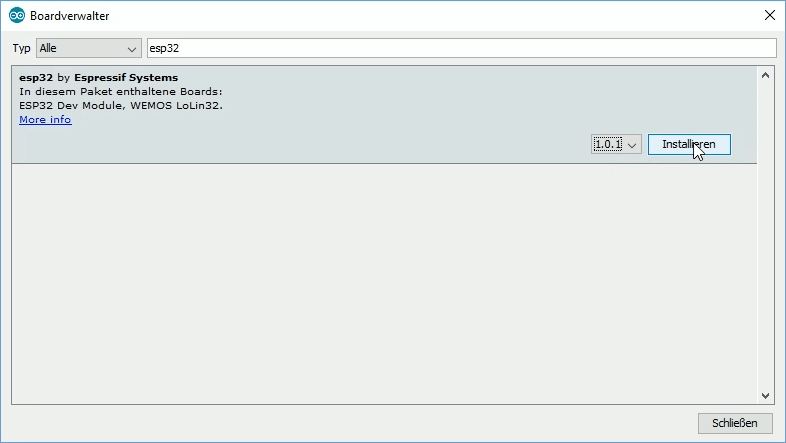
Hier muss nun die Boardverwalter-URL für den ESP32 eingetragen werden, damit du ihn mit der Arduino IDE programmieren kannst. Bei "Zusätzliche Boardverwalter-URLs" klickst du nun rechts auf den Button und trägst die folgende Adresse ein:https://dl.espressif.com/dl/package_esp32_index.jsonESP32 Tutorial: Die Schaltung
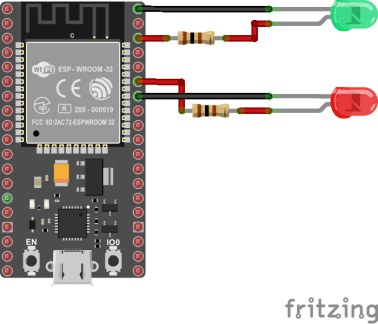
In dem Programm, das im nächsten Schritt erstellt wird, werden die beiden Prozessorkerne des ESP32 dazu genutzt, zwei LEDs in unterschiedlichen Intervallen blinken zu lassen. Das wäre zwar auch mit nur einem Prozessorkern möglich, jedoch möchte ich dir damit zeigen, wie du den zweiten Prozessorkern für eigene Programme nutzen kannst. Im folgenden Bild siehst du den Schaltplan für das Tutorial. Zwei farbige LEDs werden an den ESP32 angeschlossen. Ich habe eine rote und eine grüne LED verwendet. Zwischen die Anoden der LEDs und den entsprechenden GPIO-Pin wird jeweils ein 100 Ohm-Widerstand geschaltet, damit die LEDs nicht beschädigt werden. Die LEDs vertragen die 3,3 Volt der GPIO-Pins nämlich nicht - daher die Widerstände. Die grüne LED liegt bei mir an GPIO22 und die rote an GPIO21.
Ich habe die LEDs mit Jumper-Kabeln verlötet und die Widerstände mit Schrumpfschläuchen versteckt. Das ganze sieht bei mir so aus:ESP32 Tutorial-Programm
Jetzt wird das Programm erstellt, um die beiden LEDs unterschiedlich blinken zu lassen. Füge dazu den folgenden Code in die Arduino IDE ein:[/vc_column_text]
const int greenLedPin = 22;
const int redLedPin = 21;
TaskHandle_t blinkTask;
int counter = 0;
void setup() { pinMode(redLedPin, OUTPUT);
pinMode(greenLedPin, OUTPUT);
xTaskCreatePinnedToCore(blink, "blink", 500, NULL, 1, &blinkTask, 0);
}
void loop() {
digitalWrite(greenLedPin, HIGH);
delay(1000);
digitalWrite(greenLedPin, LOW);
delay(1000);
if(counter == 10){
vTaskDelete(blinkTask);
}
counter++;
}
void blink(void* parameter){
while(true){
digitalWrite(redLedPin, HIGH);
delay(750);
digitalWrite(redLedPin, LOW);
delay(750);
}
}Code auf den ESP32 flashen
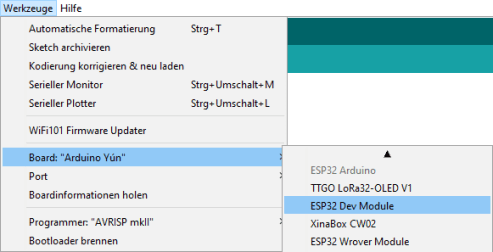
Jetzt kannst du den ESP32 flashen. Dazu klickst du in der Arduino IDE in der Leiste oben auf den Pfeil nach rechts.
Der Flashvorgang sollte jetzt starten. Dabei wird der Code kompiliert und anschließend auf den ESP32 geschrieben. Während dem Flashvorgang gibt die die Arduino IDE am unteren Rand einige Meldungen aus. Damit der ESP32 programmiert werden kann, musst du einen Knopf drücken, wenn die Arduino IDE die Meldung "Connecting..." anzeigt, wie im folgenden Bild zu sehen. Wenn die Meldung "Connecting..." angezeigt wird, musst du den Boot-Knopf auf deinem ESP32-Board gedrückt halten. Kurz darauf sollte der Flashvorgang erfolgreich abgeschlossen sein. Wo du den Boot-Knopf findest, sieht du in der Abbildung.
Jetzt sollten die LEDs am ESP32 in ungleichen Intervallen blinken und nach dem 10. Leuchten der grünen LED sollte die rote LED mit dem blinken aufhören. Nachdem du dieses Tutorial abgeschlossen hast, solltest du wissen, wie man einen Prozess auf dem ESP32 startet, ihn auf einem Prozessorkern ausführt und den Prozess gegebenenfalls wieder beendet.
Wenn die Meldung "Connecting..." angezeigt wird, musst du den Boot-Knopf auf deinem ESP32-Board gedrückt halten. Kurz darauf sollte der Flashvorgang erfolgreich abgeschlossen sein. Wo du den Boot-Knopf findest, sieht du in der Abbildung.
Jetzt sollten die LEDs am ESP32 in ungleichen Intervallen blinken und nach dem 10. Leuchten der grünen LED sollte die rote LED mit dem blinken aufhören. Nachdem du dieses Tutorial abgeschlossen hast, solltest du wissen, wie man einen Prozess auf dem ESP32 startet, ihn auf einem Prozessorkern ausführt und den Prozess gegebenenfalls wieder beendet.
Dieser Beitrag hat dir gefallen?
Dann abonniere doch unseren Newsletter!